Покажем, как с помощью программы Photoshop создать фоновое изображение для страницы сайта.
В начале посмотрим фильм:
 Фильм «Создание фона веб-страницы» (Флеш-ролик 612 КБ)
Фильм «Создание фона веб-страницы» (Флеш-ролик 612 КБ)
В качестве фонового обычно используется небольшой рисунок, например, такой:

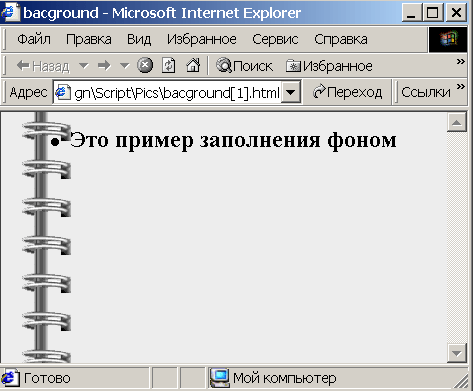
Если поставить этот рисунок в качестве фонового, браузер автоматически заполнит им пространство страницы:

Фон – это повторяющийся графический элемент, который может быть:
1. просто цветным фрагментом:



2. градиентом:



или картинкой:


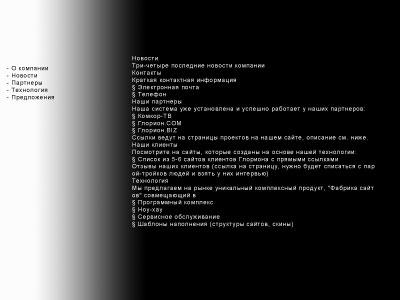
Итак, покажем, как с помощью программы Фотошоп создать фоновый рисунок. Вначале покажем, как создать простую фоновую заливку, к примеру для такой веб-страницы:

Для получения фона этой страницы нам надо создать такой простой рисунок:

Для этого:
- Откроем Photoshop.
- Создадим новую страницу, для чего щелкнем в основном меню File и выберем пункт меню New
- Дадим нашему рисунку имя, например bg_1.
- Установим размер рисунка:
- Ширина – 50 пиксель
- Длина – 50 пиксель
- Установим разрешение - для web используется 72 пикселя на дюйм (72 pixels/inch)
- Цветовую модель оставим цпо умолчанию: Mode – RGB Color.
- В подменю Contents (Содержание) выберем в качестве текущего белый фон.
- Завершим операцию, щелкнув на ОК.
Перед нами поле рисунока. Надо залить его требуемым цветом.
Для этого:
- Выберем цвет фона, для чего щелкнем мышью в палитре инструментов на значке Set foreground color.
- В появившемся окне выберем цвет. Подтвердим выбор щелчком на OK.
- На индикаторе появился выбранный нами цвет.
Теперь выберем в панели инструментов инструмент Paint Bucket Tool, или нажмем на клавишу G.
Зальем рисунок выбранным цветом, для чего щелкнем мышью поле рисунка.
Все, наш рисунок готов.
Сохраним его в формате JPG.
Для этого:
- щелкнем в основном меню File,
- выберем пункт Save as (Сохранить как)
- выбреем директорию, в которой должен быть сохранен рисунок
- выберем формат файла – JPG
- При необходимости можно сменить имя файла
- Завершим операцию.
Файл bg _1.JPG – сохранен.
Закроем файл.
Процесс создания такого простого изображения вы можете посмотреть в ролике:
Теперь покажем, как создать градиентный фон, к примеру для такой страницы:

Для такого фона нам надо создать такой рисунок:

Последовательность наших действий – следующая:
Создадим новый файл аналогично тому, как мы делали при создании заливки.
Зададим параметры файла:
- Длина – 1500 пикселей
- Ширина – 38 пикселей
- Разрешение – 72 пикселя на дюйм
- Цветовая модель – RGB.
- Присвоим имя рисунку: bg_2.
- Градиентный фон создается с помощью инструмента Gradient Tool.
- Выберем этот инструмент.
- Выберем тип градиента из списка.
- Проведем настройки цветов градиента.
- Теперь зальем градиент в наш рисунок. Для этого щелкнем мышью в левой части рисунка и удерживая кнопку нажатой протащим мышь до правого края.
- Градиент залит.
- Сохраним рисунок аналогично тому, как мы это делали для сохранения простого цветового фрагмента.