Для создания плавных переходов между двумя или несколькими цветами существует специальный инструмент «градиент».

Рассмотрим, как можно создавать градиентные заливки изображения или его частей в программе Photoshop.
Градиентная заливка может быть:
-
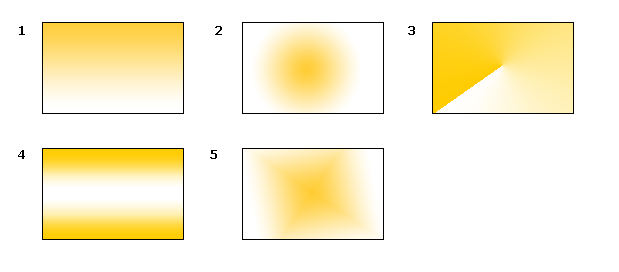
[1] Linear (линейной) – плавный цветовой переход в одном направлении;
-
[2] Radial (радиальной) – плавный цветовой переход от центральной точки во всех направлениях;
-
[3] Angle (угловой) – плавный переход цветов, меняющихся по окружности в направлении по ходу часовой стрелки;
-
[4] Reflected (отраженной) – линейная градация со своим зеркальным отражением;
-
[5] Diamond (ромбовидной) – серии концентрических ромбов или квадратов.

Рассмотрим, как выполнить градиентную заливку.
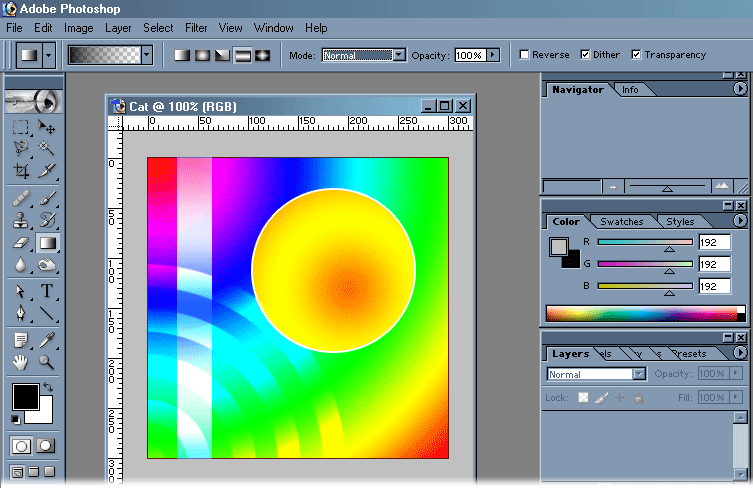
Создадим новое изображение File (файл) -> New (новый).
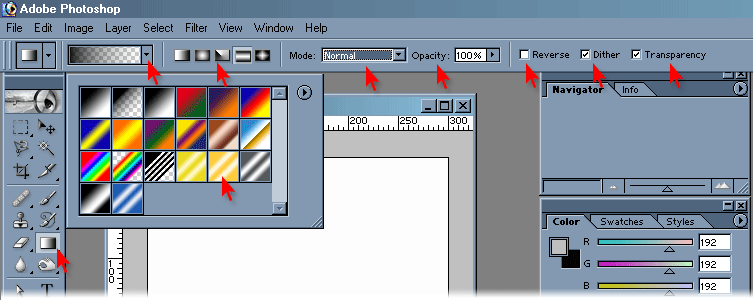
Выберем инструмент «градиент»  в основной палитре. Верхняя панель при этом изменилась. Нам стали доступны следующие опции настройки градиента:
в основной палитре. Верхняя панель при этом изменилась. Нам стали доступны следующие опции настройки градиента:
стандартный набор готовых градаций, из которого выберем необходимый, щелкнув на цветной пиктограмме образца;
тип градиента (линейный  , радиальный
, радиальный  , угловой
, угловой  , отраженный
, отраженный  , ромбовидный
, ромбовидный  );
);
Mode (цветовой режим);
Opacity (прозрачность) – интенсивность применения инструмента;
Reverse (обращение) – при установке этого флажка градация начинается с цвета фона и заканчивается основным цветом;
Dither (смешивание) – помогает устранить проблему возникновения полос при переходе от одного цвета к другому;
Transparency (прозрачность) – позволяет применять в градиентной заливке прозрачные области (например, переход от черного цвета к полной прозрачности будет выглядеть как переход от черного цвета к цвету фона).

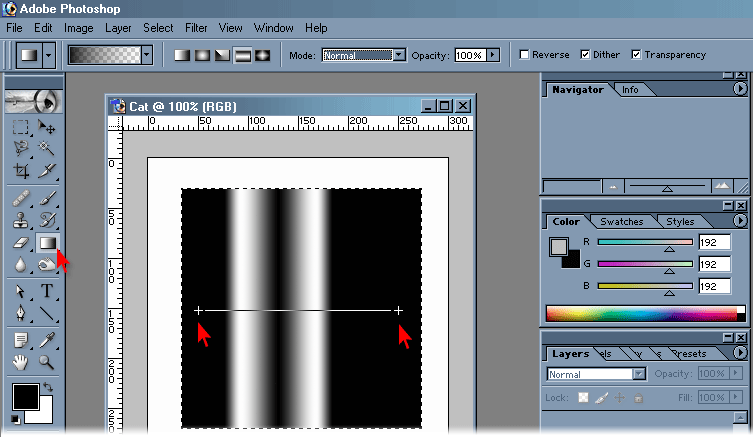
Выделим область, которую мы хотим залить градиентом. Если в изображении не будет выделено областей, то будет залит весь активный слой.
Выберем режим заливки и установим значения настроек. Установим курсор в той точке, от которой мы хотите начать градиентную заливку, и, нажав кнопку мыши, переместим его в конечную точку. Чтобы построить линию под углом, кратным 45 градусам, при перемещении курсора будем удерживать клавишу <Shift>.
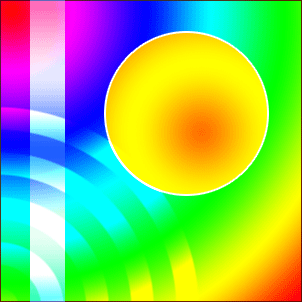
Отпустим кнопку мыши в той точке, где мы хотим закончить градиентный переход:

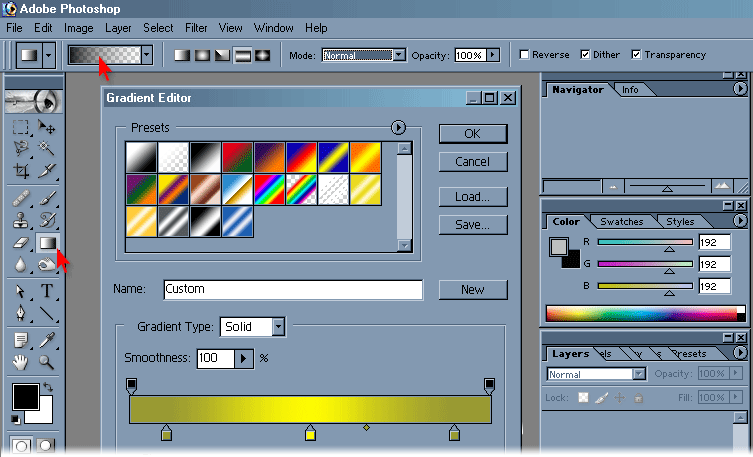
Рассмотрим, как можно создавать новые градиенты или редактировать существующий
В верхней панели щелкнем на уменьшенном образце градиента. Открылось диалоговое окно:

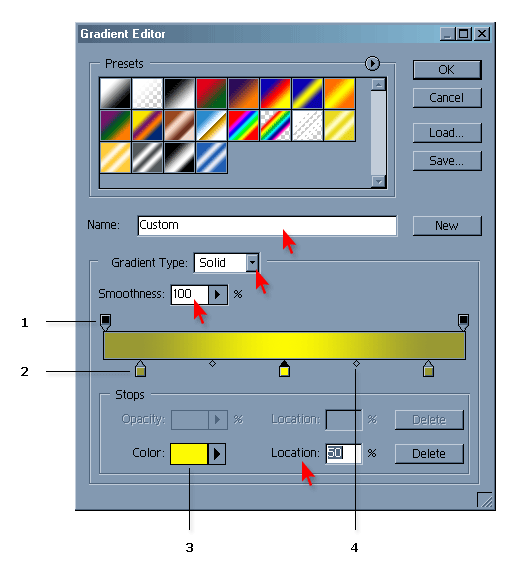
Рассмотрим, какие настройки нам доступны:
-
Name (имя) – введем имя для градиента;
-
Gradient Type (тип градиента) – возможен выбор из двух опций:
-
Solid (сплошной) – создается более плавный переход между цветами;
-
Noise (шум) – переходы между цветами получаются ступенчатыми;
-
Smoothness (слаженность) – задается степень слаженности градиента;
-
Color (цвет) – задается цвет одного из цветовых ограничителей;
-
Location (расположение) – расположение цветового ограничителя (от 0 до 100%):

Определим начальный цвет градиента. Для этого щелкнем на указателе [2] и выберем цвет Color [3]
Точно так же выберем, конечный цвет градиента, щелкнув по правому указателю.
Изменим расположение начального и конечного ограничителя. Для этого поместим указатель над ограничителем, нажмем кнопку мыши и перетащим его налево или направо. Цветовая граница при этом сдвигается в зависимости от положения ограничителя.
Теперь изменим, положение средней точки (точка, где происходит максимальное выравнивание начального и конечного цветов). Для этого поместим указатель над ромбиком [4], нажмем кнопку мыши и перетащим его налево или направо. Точка выравнивания при этом смещается.
Изменим положение ограничителей прозрачности [1], которые определяют зону распространения прозрачности.
Для этого поместим указатель над ограничителем [1], нажмем кнопку мыши и перетащим его налево или направо. Посмотрим как при этом смещается зона распространения прозрачности.
Мы можем добавить любой из перечисленных ограничителей, нажав указателем на линии расположения родственных указателей.
Чтобы удалить указатель, надо его выбрать, щелкнув по нему мышкой и нажать кнопку Delete (удалить).
Чтобы сохранить отредактированный градиент, нажмем кнопку New (новый), затем Save (сохранить) и в открывшемся диалоговом окне укажем местоположение на диске, где мы хотим его разместить. Нажимаем OK>. Градиент сохранен.
Чтобы загрузить сохраненный градиент, нажмем кнопку Load (загрузить) и выберем из предложенного списка требуемый, после этого нажмем <OK>. Градиент загружен.
Т.о. образом мы рассмотрели, как пользоваться инструментом градиент, как редактировать существующие и создавать новые. И, наконец, мы познакомились, как можно сохранить созданный градиент для дальнейшего использования.