Прозрачность заливки, например, выставив ее на 50%, мы получим нижний рисунок (смесь зеленого и оранжевого):

прозрачность 100%:

Прозрачность 50%:

Gradient Overlay
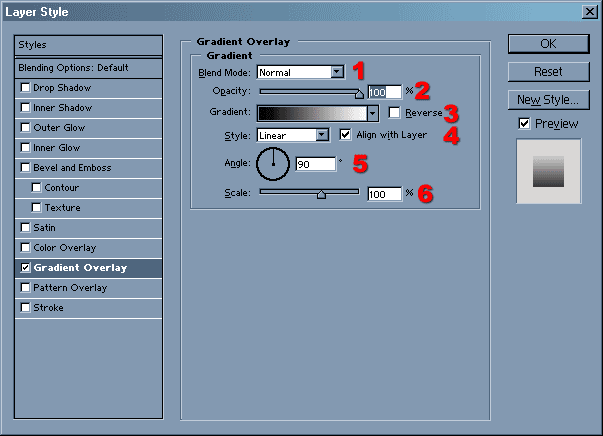
А теперь рассмотрим Gradient Overlay.Использование этого эффекта похоже на использование инструмента Gradient Tool, который мы уже рассматривали в предыдущих главах нашего курса.
Blend mode, определяет способ заливки. Это прозрачность градиента, по умолчанию она 100%, если хотите ослабить эффект, уменьшайте прозрачность. Тип градиента, по умолчанию стоит градиент из черного в белый, но можно выбрать другой из множества вариантов. Стиль градиента: линейный, радиальный, угловой, рефлексивный, алмазный.
Угол градиента, масштаб градиента:



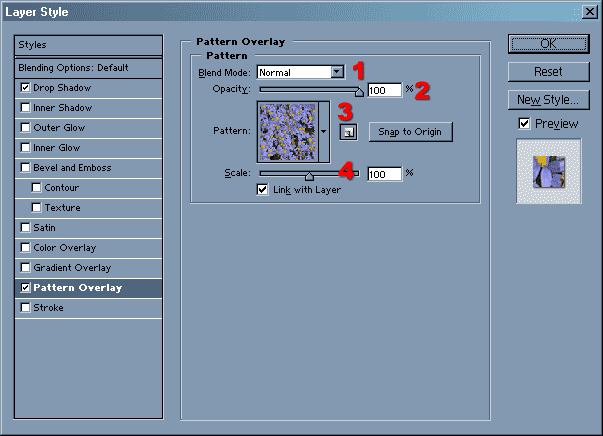
Pattern Overlay.
Сейчас рассмотрим, как работает Pattern Overlay. Этот инструмент заливает рисунок текстурой, которую вы можете создать сами, или использовать уже готовые встроенные в Photoshop. Blend Mode, способ заливки, прозрачность заливки.
Текстуру можно выбрать из огромного количества, а можно создать самим.
Масштаб текстуры:



Blend Mode – Multiply:

Stroke
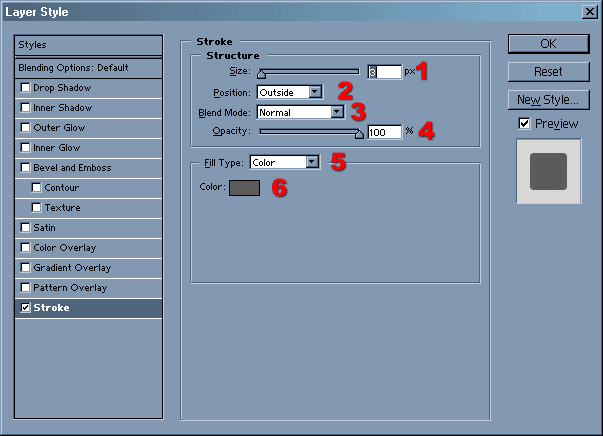
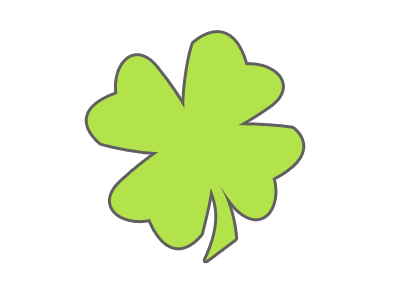
Сейчас рассмотрим, как работает Stroke. Если вам надо аккуратно обвести объект, используйте этот эффект:
1. Варьируйте размер контура
2. Положение обводки: снаружи, внутри или по-центру объекта.
3. Наш любимый Blend Mode
4. Прозрачность
5. Тип заливки, можно сделать контур цветом, градиентом или текстурой
6. Цвет заливки



Покажем, как нарисовать простую кнопочку:
1. Рисуем прямоугольник
2. Добавляем Bevel and Emboss
3. Меняем цвет
4. Добавляем Stroke
5. Добавляем тень
6. Пишем текст
Вот она наша кнопка:
