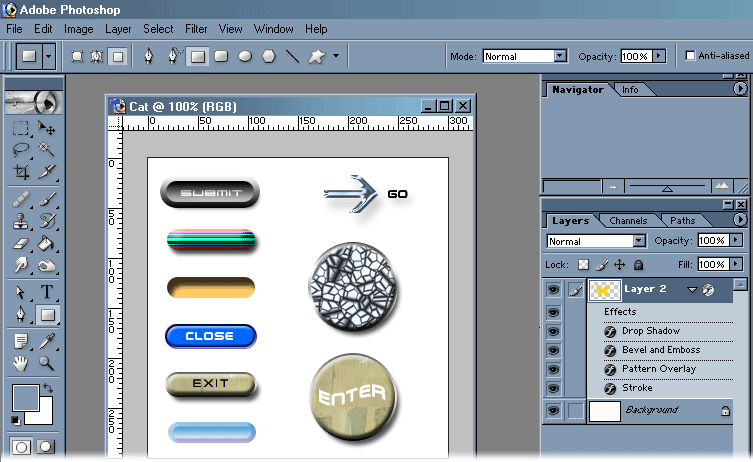
Для оформления веб-страниц часто используются различные кнопочки, разделители и другие элементы оформления
В программе Photoshop существуют специальные методы, упрощающие создание подобных элементов.

Рассмотрим, как специально разработанные стили в сочетании с большой библиотекой стандартных форм способны гибко решать задачи оформления веб-страниц.
 Фильм «Используем стили» (Флеш-ролик 612 КБ)
Фильм «Используем стили» (Флеш-ролик 612 КБ)
Теперь расскажем, как пользоваться стилями подробнее.
Создадим новое изображение File (файл) -> New (новый).
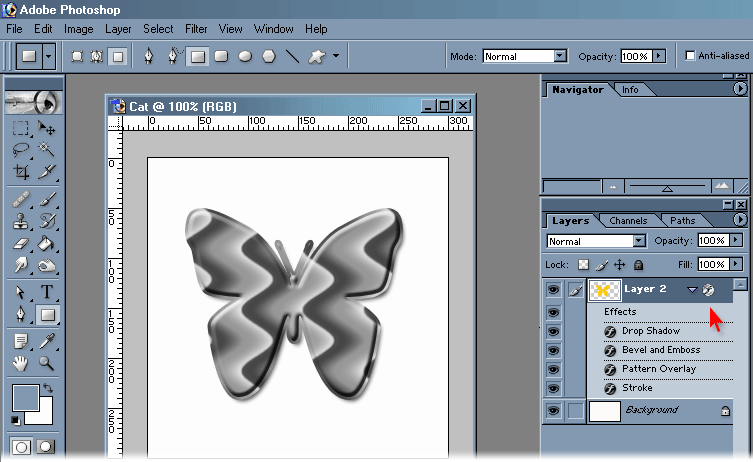
Создадим какую-либо фигуру, например, выбрав готовую форму при помощи инструмента Custom shape tool (фигура пользователя)  .
.
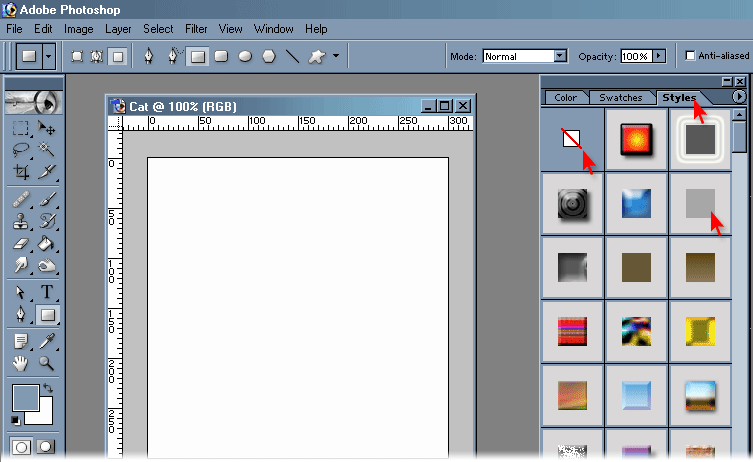
В правой части рабочего стола находится палитра Styles (стили). Щелкнем по одному из миниатюрных изображений стилей. Наша фигура приобрела вид, схожий с миниатюрным изображением стиля.
Теперь щелкнем по другому стилю. Вид нашей фигуры снова изменился.
Если щелкнуть по белому квадрату, перечеркнутому красной линией, то изображение примет первоначальный вид, т.е. до того, как мы применили первый стиль.

Обратим внимание, что после того, как мы применили какой либо стиль к активному слою, в палитре слоя появился значок  . Это означает, что к слою были добавлены стили.
. Это означает, что к слою были добавлены стили.
Т.к. мы умеем изменять стили в диалоговом окне Layer Style (стиль слоя), щелкнув 2 раза по значку  , то мы можем подкорректировать или изменить стандартный выбранный стиль в соответствии с нашими предпочтениями.
, то мы можем подкорректировать или изменить стандартный выбранный стиль в соответствии с нашими предпочтениями.

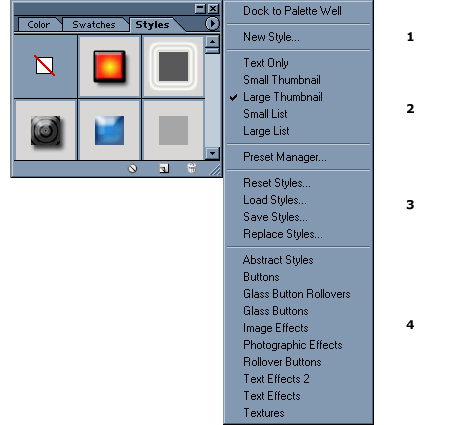
Щелкнем по треугольнику в кружечке в правой части палитры. Открылось меню:
-
[1] New Style (новый стиль) – позволяет сохранить текущий набор эффектов как новый стиль; после этого в палитре стилей добавится новое миниатюрное изображение;
-
[2] представление вида образцов стилей;
-
[3] в этой части меню мы можем выбрать команду управления всем набором стилей:
-
Reset Styles – восстановить установки по умолчанию;
-
Load Styles – загрузить набор стилей с диска;
-
Save Styles – сохранить набор стилей на диск;
-
Replace Styles – заменить один набор стилей другим.
-
[4] доступные для отображения и использования наборы стилей

Т.о. мы изучили, как использовать наборы готовых стилей, вносить изменения в настройки, а также сохранять свои стили и загружать новые.
Теперь мы умеем быстро создавать различные элементы оформления как для веб-страниц, так и для оформительской работы.